表單在 CMS 的產品中是很重要的 UI,而表單是由表單元件組合而成,一個基本款的表單需要哪些元件組合呢?
基本的表單元件有輸入框(input)、下拉選單(select)、文字區塊(textArea)、單選按鈕(radio button)、複選框(checkbox)等等,我們分成共用屬性及狀態兩大類來定義。
| 底色(Bg) | 外框(border) | 圓角(radius) | 內距(padding) | 尺寸(size) | |
|---|---|---|---|---|---|
| 輸入框(input) | #FFFFFF | 1px #CACDD0 | 4px | 4px | h:32px w:100% |
| 下拉選單(select) | #FFFFFF | 1px #CACDD0 | 4px | 4px | h:32px w:100% |
| 文字區塊(textArea) | #FFFFFF | 1px #CACDD0 | 4px | 4px | h:auto w:100% |
| 單選按鈕(radio button) | #FFFFFF | 1px #CACDD0 | - | - | 24px * 24px |
| 複選框(checkbox) | #FFFFFF | 1px #CACDD0 | 2px | - | 24px * 24px |
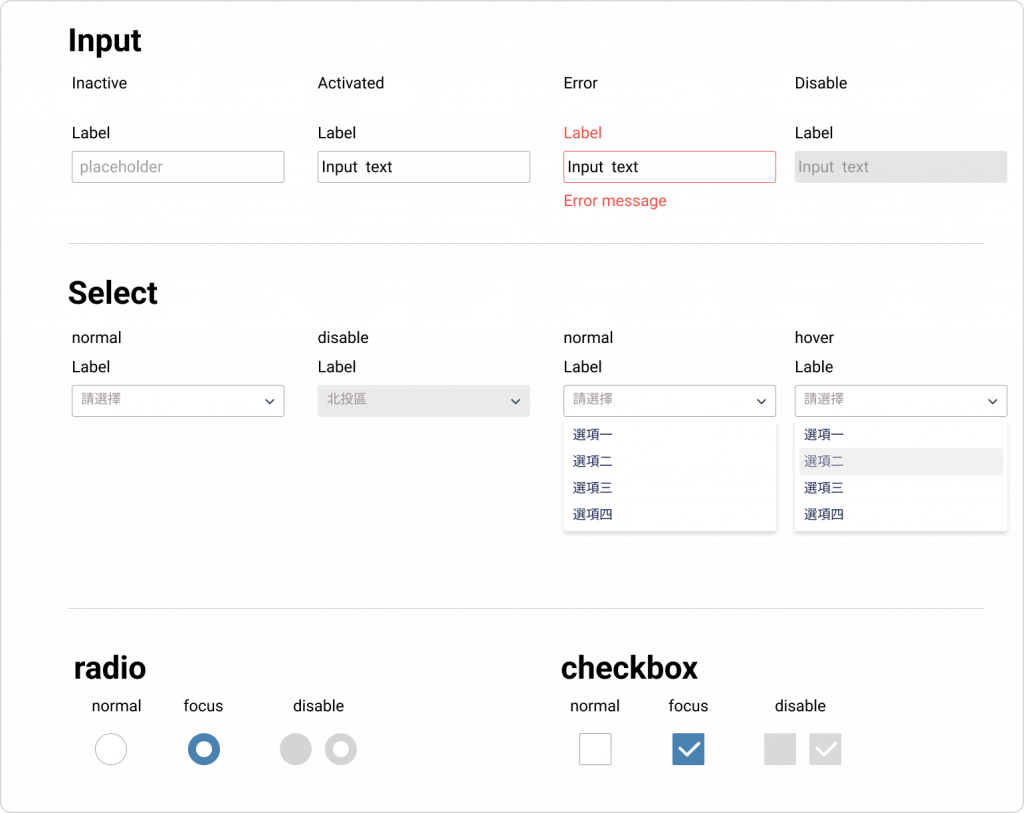
今天先把表單元件共通性的屬性及狀態做一初步的定義,我們在進行組件組裝的時候會再做更細節的定義。包括尺寸標註、使用情境等等。狀態完成之後會如下圖:
表單元件的排版,關係著整個表單的視覺平衡,這裡面有一個很重要的排版觀念:隔線系統(Grid System),明天的 Grid System 定義,一定要很清楚它的原理及斷點設定,才能在不同螢幕裝置的佈局中都能流暢不破版,我們明天繼續喔!
